How to Create a Custom Facebook Share Button for your iFrame Tab
A common feature of Facebook is the use of being able to ‘Share’ objects whether these objects are videos or links. If you’re anything like us then you like to have full control over what and how you share it, this proved rather difficult until now. In this tutorial we are going to show you, in two easy steps, how to create a custom Facebook ‘Share’ button to use on your Facebook iFrame tab that will allow viewers to share and post your custom content to their Wall. The difference between this ‘Share’ button and the standard ‘Share’ button is that every element (custom message, custom title and custom thumb image) within the share window is completely customizable, giving you total control over what you want to share.
The Code
Step 1: PHP
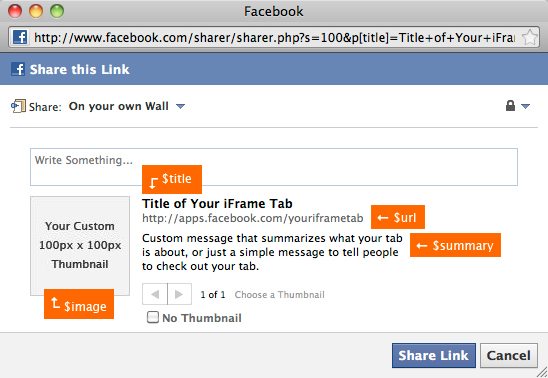
<?php $title=urlencode('Title of Your iFrame Tab'); $url=urlencode('http://www.facebook.com/wordpressdesign'); $summary=urlencode('Custom message that summarizes what your tab is about, or just a simple message to tell people to check out your tab.'); $image=urlencode('http://www.yourdomain.com/images/share-thumbnail.jpg'); ?>Each line within the PHP allows you customize every element within the share window. Every bit of coding within the “(‘…‘)” that you see effects those elements. To understand which PHP element affects what, take a look at the screenshot below:
Keep note that the $url section must contain a URL. This directs people to your tab once the share has been published on the poster’s wall. Also, the $image must contain a full URL. If your link to the image is “images/share-thumbnail.jpg”, it will not be read correctly because the share window is coming from Facebook’s server, not yours. As for the size of your thumbnail image ($image), it will automatically be proportionately resized to fit either 100px wide or 100px tall (depending which measurement is larger of the original image). So ideally, you should make your thumbnail 100px X 100px to prevent unwanted resizing.
Step 2: XHTML
<a onClick="window.open('http://www.facebook.com/sharer.php?s=100&p[title]=<?php echo $title;?>&p[summary]=<?php echo $summary;?>&p[url]=<?php echo $url; ?>&p[images][0]=<?php echo $image;?>','sharer','toolbar=0,status=0,width=548,height=325');" href="javascript: void(0)">Insert text or an image here.</a>As you can see, the onClick=”window.open(‘…’);” will create a popup window that contains the ‘Share’ information (see picture above). Do not change this information. The only bits of coding you need to change are the width and the height of the code (if you are not satisfied with the measurements). These measurements define the width and height of the popup window containing the “Share” information.
The other bit of coding you can change is where it says; “Insert text or an image here”. This is where you can insert whatever element you choose to become the link. This can simply be text or a fancy button that you created yourself. The choice is up to you!
Completed Code
<?php $title=urlencode('Title of Your iFrame Tab'); $url=urlencode('http://www.facebook.com/wordpressdesign'); $summary=urlencode('Custom message that summarizes what your tab is about, or just a simple message to tell people to check out your tab.'); $image=urlencode('http://www.yourdomain.com/images/share-thumbnail.jpg'); ?> <a onClick="window.open('http://www.facebook.com/sharer.php?s=100&p[title]=<?php echo $title;?>&p[summary]=<?php echo $summary;?>&p[url]=<?php echo $url; ?>&p[images][0]=<?php echo $image;?>','sharer','toolbar=0,status=0,width=548,height=325');" href="javascript: void(0)">Insert text or an image here.</a>
Demo
Download the code here.
Please Note
Your iFrame tab must be a PHP file in order for this to work.
Troubleshooting
If you are having problems getting this tutorial to work please reread the tutorial and try again, if you still cannot get it to work please leave us a comment below and we will respond as soon as possible.