How to Set Up a Facebook Application for your Custom IFrame Tab
Since Facebook has decided to end the creation of any new FBML custom tabs, Facebook users are now forced to create custom tabs using the ‘new’ updated Facebook IFrame method. In the past, adding FBML custom tabs was a simple process which almost anyone could accomplish; the same cannot be said for the IFrame method which requires the creation of an actual Facebook Application. Many Facebook users have no idea what a Facebook Application is, let alone know how to set one up. This tutorial will teach you, in 6 easy steps, everything you need to know in order to properly set up your Facebook Custom IFrame Application.
Step 1: Create the Basic Facebook Application
Log into your Facebook account and visit https://www.facebook.com/developers/, then click on the ‘Set Up New App’ button and complete the following steps:
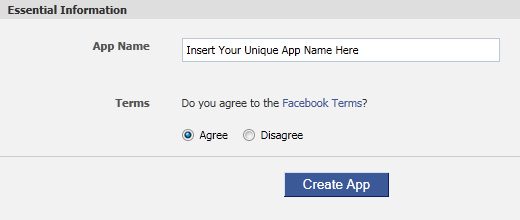
- Name Your Application – *Cannot contain Facebook trademarks or have a name that can be confused with an app built by Facebook.
- Agree to the terms by clicking ‘Yes’.
- Click on the ‘Create App’ button.
- Complete the ‘Security Check’ on the next page.
After successfully completing the ‘Security Check’ you should now be inside the main editing area for your Facebook application. You should see a tab menu on the left side containing the following links; About, Web Site, Facebook Integration, Mobile and Devices, Credits, and Advanced. Only the first 3 tabs (About, Web Site, and Facebook Integration) will require any type of editing in order for the Facebook Custom IFrame Tab Application to work properly.

Step 2: About / Basic Information
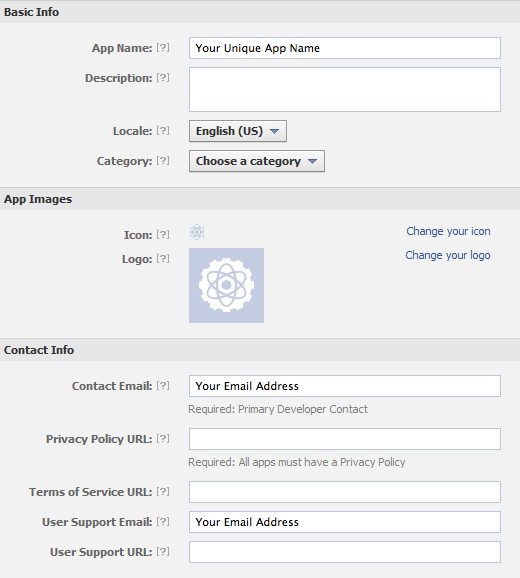
The first tab that should already be selected is the ‘About’ tab, the only section on this tab that we will need to edit is ‘Basic Information’. Complete the following steps:
- Application Name – This should already be filled in according to what you named your app in Step 1. If this is blank, fill in your unique application name.
- *Icon – This is the small icon that will actually appear next to your tab name on your Facebook Fan Page, think of this in the same way as a favicon for a website. You will need to create a small icon that is 16 pixels X 16 pixels, just like a favicon this icon should represent the branding of your tab and not contain too much detail because of the small size. After you have created your icon, click on ‘Change your icon’ and upload it from your computer.
- The email address that you use for your Facebook Account should already be used for the ‘User Support Address’ and the ‘Contact Email’, you may change this to any email address you like but note that it is not necessary for the application to work properly.
- Description and Logo are optional and will not show up anywhere on your actual Facebook Fan Page.
*Do not worry if the icon is left blank, it will default to the Facebook icon, however we recommend that you do add a custom icon to improve your tabs overall look and feel.

Step 3: Web Site / Core Settings
After you have completed Step 2, click on the ‘Web Site’ tab. This tab is where we will actually reference our website to allow Facebook access to the core domain. Complete the following steps:
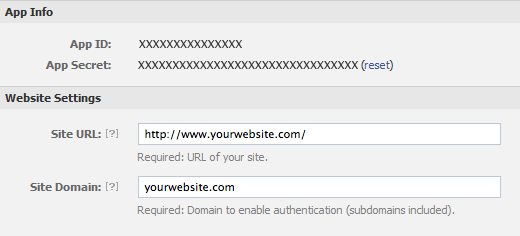
- ‘Application ID’ and ‘Application Secret’ are created specifically by Facebook for your application and cannot be changed.
- Site URL – Enter your site’s full base URL, make sure to include http://www or http:// depending on your site.
(Examples: http://www.yoursite.com/ or http://yoursite.com/) *Be sure to use a trailing slash(/) after the url. - Site Domain – This will be your site’s full base URL minus the http://www or http://.
(Example: yoursite.com)

Step 4: Facebook Integration / Canvas
After you have completed Step 3, click on the ‘Facebook Integration’ tab. There are two sections that need to be edited for this tab; the first section is ‘Canvas’. Complete the following steps:
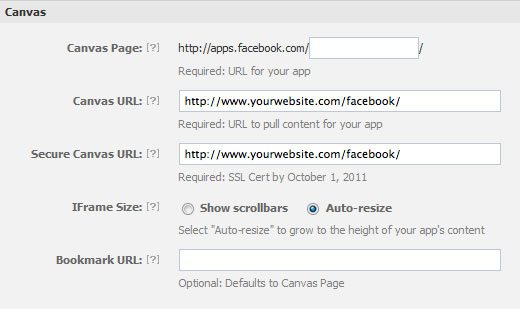
- *Canvas URL – Facebook pulls the content for your app’s canvas pages from this base URL. This URL can be anywhere on your site domain listed in Step 3 but must contain the full link. The easiest way to set this up is to create a folder named ‘facebook’ and use’ index.php’ as your main file (Leave this file blank for now, this will be covered in more detail in the actual Custom IFrame Tab tutorial.). When using this set up your ‘Canvas URL’ will look like this; http://www.yourdomain.com/facebook/.
*Be sure to use a trailing slash(/) after the url or the file name and extension(index.php). - **Secure Canvas URL – Facebook uses this secure version of the Canvas URL when your app is accessed by a user over a secure connection (https). Will be set up the same way as Step A but contains the https secure connection. Your site must have an SSL certificate to use this, if your site does not have an SSL certificate leave this item blank.
(Example: https://www.yourdomain.com/facebook/) *Be sure to use a trailing slash(/) after the url or the file name and extension(index.php). - IFrame Size – Switch to Auto-resize. This is important to allow our IFrame to expand to any height and not be constricted to the default height set by Facebook, which will produce unwanted scroll bars. This will be covered in more detail in the actual Custom IFrame Tab tutorial.
*Please note that it is important that you use php files because core Facebook php code may be required depending on the complexity of your Custom IFrame tab. This will be covered in more detail in the actual Custom IFrame Tab tutorial.
**Since the addition of the secure login for Facebook, any user who is logged in on a secure connection will not be able to access your Custom Facebook Tab unless your tab uses the ‘Secure Canvas URL’. If you want all users of Facebook to be able to access your Custom Facebook Tab regardless of their login method you must purchase an SSL Certificate for your site and set up the ‘Secure Canvas URL’.
Step 5: Facebook Integration / Page Tabs
The next section in the ‘Facebook Integration’ tab that needs to be edited is ‘Page Tabs’. Complete the following steps:
- Tab Name – The title of your tab on your Facebook Fan Page. This title will show up in the Facebook Fan Page menu along with the ‘Icon’ that we set in Step 2B. Currently the max amount of characters allowed for this title is 16.
- Tab URL – Facebook pulls content for your tab from this URL. Use the same URL that you used for the ‘Canvas URL’.
*Be sure to use a trailing slash(/) after the url or the file name and extension(index.php). - *Secure Tab URL – The secure version of the Tab URL. If your site has an SSL Certificate, use the same URL as the ‘Secure Canvas URL’ otherwise leave this item blank.
*Be sure to use a trailing slash(/) after the url or the file name and extension(index.php).
*Since the addition of the secure login for Facebook, any user who is logged in on a secure connection will not be able to access your Custom Facebook Tab unless your tab uses the ‘Secure Tab URL’. If you want all users of Facebook to be able to access your Custom Facebook Tab regardless of their login method you must purchase an SSL Certificate for your site and set up the ‘Secure Tab URL’.

Step 6: Save Settings
The final step is to save all of your app settings by clicking the ‘Save Settings’ button. If you encounter any issues trying to save your settings recheck all steps and make sure you have filled in the items correctly.
Troubleshooting
If you are having problems getting this tutorial to work please reread the tutorial and try again, if you still cannot get it to work please leave us a comment below and we will respond as soon as possible. Please do not email us with problems regarding this tutorial, only comments will be responded to.